Recursion in JavaScript and React Components
December 12, 2022
•
7 min read
Recursion, in its essence, is a method of problem-solving that employs the solution to be expressed in terms of itself. This means that a function that employs recursion will call upon itself repeatedly until it reaches a specific base case, at which point the recursion will cease and the function will return a result.
Recursive functions can be very useful in a variety of situations. They are a way of defining a function in terms of itself, which can be a powerful tool for solving certain types of problems.
One example of where recursive functions can be useful is in computer science. For example, recursive functions can be used to traverse tree data structures, allowing for an elegant and efficient solution to the problem of visiting and processing each node in the tree.
In this context, a recursive function would call itself on each of the child nodes of the current node, allowing it to visit and process each node in the tree in turn. This approach can be much more efficient and elegant than using a loop to traverse the tree.
There are more practical applications of recursive functions as we would find out. Let's look at some basic examples of recursive functions.
Factorial of a Integer
To calculate the factorial of a number, you simply multiply that number by every positive integer less than it. For example, to calculate the factorial of 5, you would do the following:
5! = 5 x 4 x 3 x 2 x 1 = 120
Let's write a simple recursive function that will calculate the factorial of a number
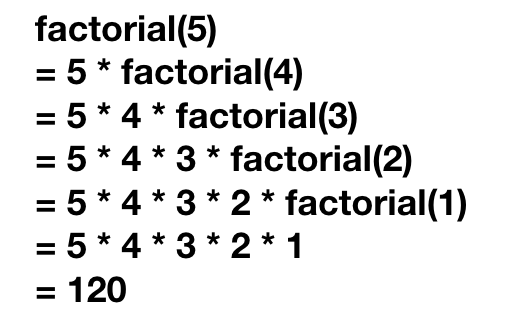
The image shows the execution of the factorial function.

The factorial function calculates the factorial of a given number by calling itself repeatedly with the input number minus one each time. This continues until the input number is 0, at which point the function returns 1 (the base case) and the recursion stops.
Fibonacci number at a given Index
A Fibonacci number is a number in a sequence of numbers where each number is the sum of the previous two numbers, starting with 0 and 1. The nth Fibonacci number is calculated by adding the (n-1)th and (n-2)th numbers in the sequence.
For example, to calculate the 10th Fibonacci number, you would add the 9th and 8th numbers in the sequence (34 and 55) to get 89.
To calculate a Fibonacci number in Javascript, you could write a recursive function like this:
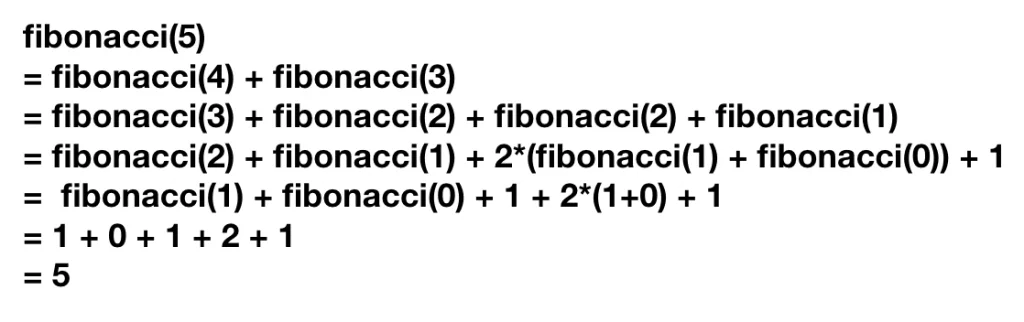
This image shows the execution of the factorial function.

The fibonacci function calculates the nth number in the fibonacci sequence by calling itself repeatedly with the input number minus one and minus two each time. This continues until the input number is 0 or 1, at which point the function returns 1 (the base case) and the recursion stops. The sum of the previous two fibonacci numbers are then returned, allowing the recursion to return to the previous call and continue until the original call to fibonacci(n) returns the nth fibonacci number.
Sum of all elements in an Array
Given an array of integers, you can use recursion to calculate the sum of all the elements in the array.
The function calculates the sum of all the numbers in a given array by calling itself repeatedly with the input array minus the first element each time.
This continues until the input array is empty, at which point the function returns 0 (the base case) and the recursion stops. The sum of the current element and the previous sum is then returned, allowing the recursion to return to the previous call and continue until the original call to sum(arr) returns the sum of all the numbers in the input array.
Recursion in React Components
Recursion can be used in React components in cases where a component needs to render a nested structure of data, such as a list of comments on a blog post or a social media site like Reddit.

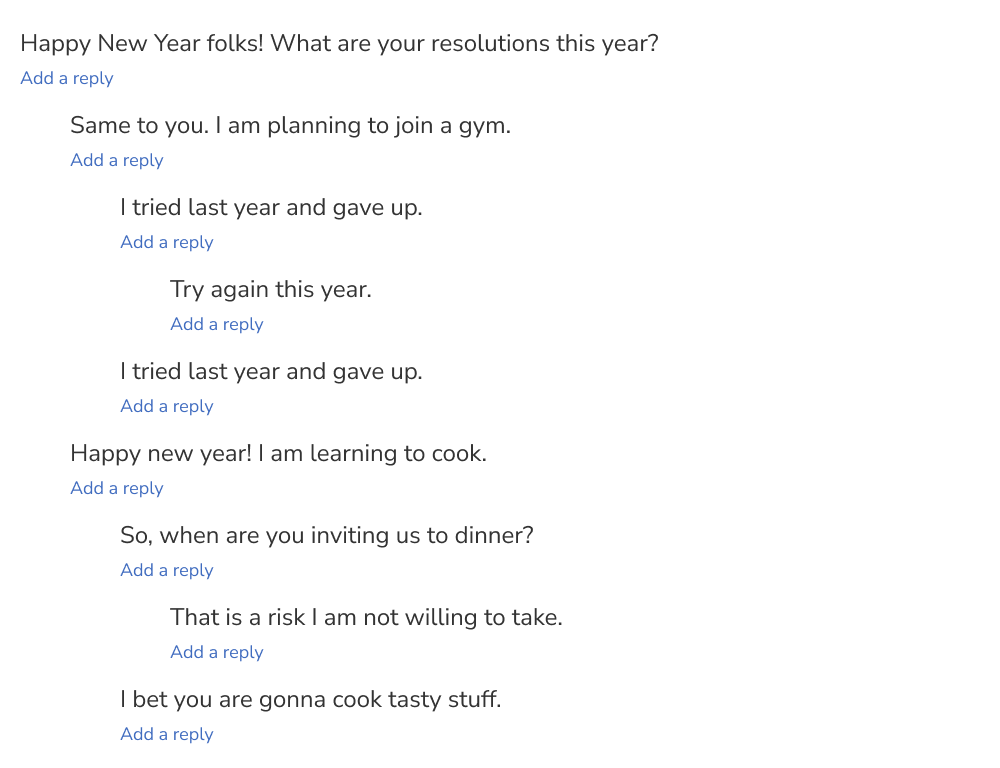
Let's consider the following React component that renders a the comments and their replies like the one above.
The CommentThread component receives a comments prop that represents a list of comments and their replies. The component renders a list, with each list item representing a single comment. If the comment has replies, the component recursively renders a new CommentThread with the comment's replies as the comments prop. This continues until all comments and replies have been rendered.
Conclusion
As you can see, recursion can be a useful technique for solving a variety of different problems in JavaScript. It's important to carefully consider the base case and the recursive step for each problem to ensure that the recursive function terminates and returns the correct result.
Recursion can also be computationally expensive and may not always be the most efficient approach. Therefore, it's important to carefully consider whether recursion is the right approach for a particular problem before implementing it in your code.